
HealthEquity Employer
HealthEquity is a company that provides solutions for health savings (FSA, HSA, HRA, etc.) to individuals and employers.
The Challenge
High-level goals:
Find and remove any hurdles the user encounters after onboarding.
Create a more usable employer portal (more to discuss below).
Use HealthEquity's Design Library of Components
My Role
I was brought on to lead the User Experience and Product Design for the employer portal. The employer portal (EP) was built for employers so they could manage their employees and benefits.
I also collaborated with the lead designer for the member portal where I helped with the mobile experience and a new legal requirement/experience.
Research
The first step of the process started with user research.
After seeing the employer portal in the state that it was in I wanted to get a better understanding of what employers do every day in the product and who they were. As I started finding out there were many different types of employer accounts. Some who only dealt with HSA’s, some who dealt with FSA’s, or those who dealt with all of the above for their employees.
The users were usually part of human resources inside of each business. Even more surprising was the fact was that they were answering questions that they received from their employees and needed to be as equipped as the call center for HealthEquity.
What was included in the research?
1. Listen in on employer support calls
2. Reviewed Customer Success’ data on the employers
3. Surveyed the employers currently enrolled with HealthEquity
4. Worked with subject matter experts
5. An open line of communication with a small sample of users.
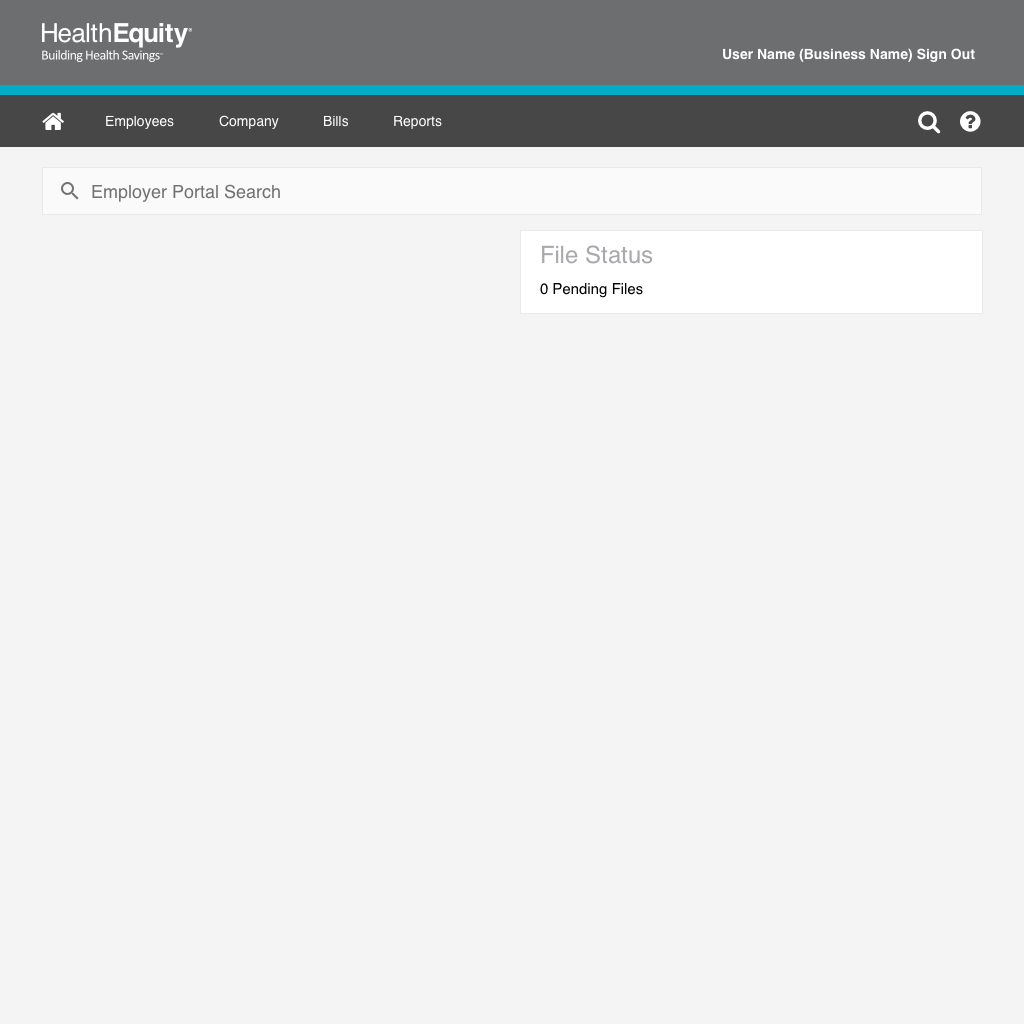
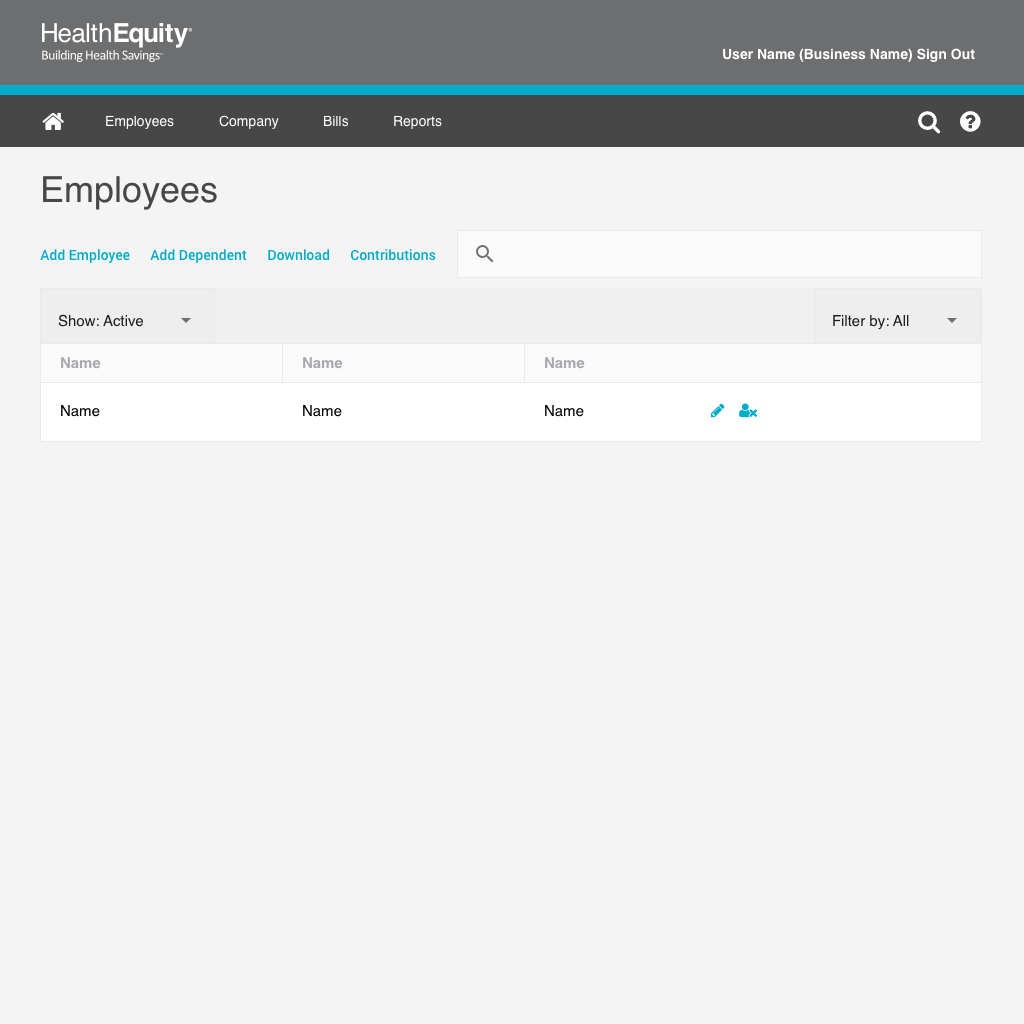
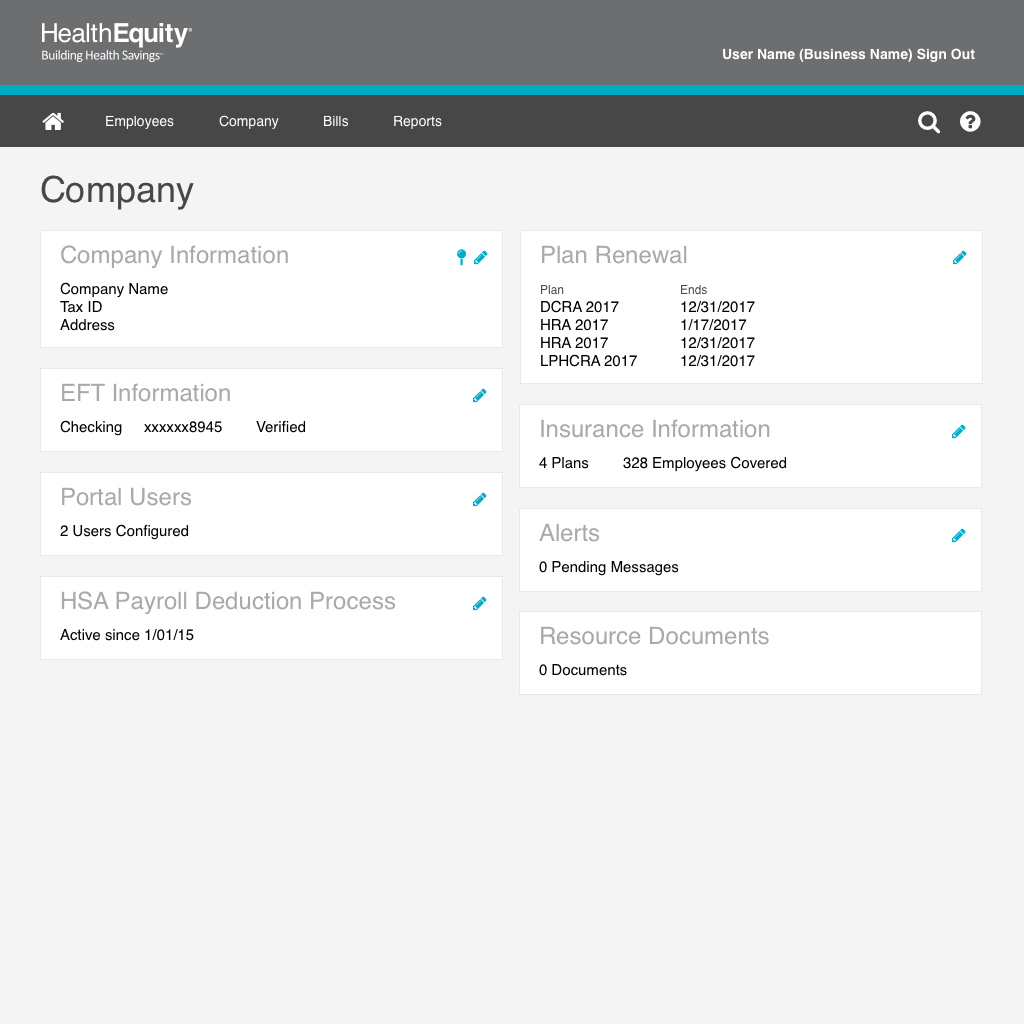
After initial research had been complete I was able to start taking the key features and components that made up the employer portal and turn them into a simpler more usable product.
The Product